
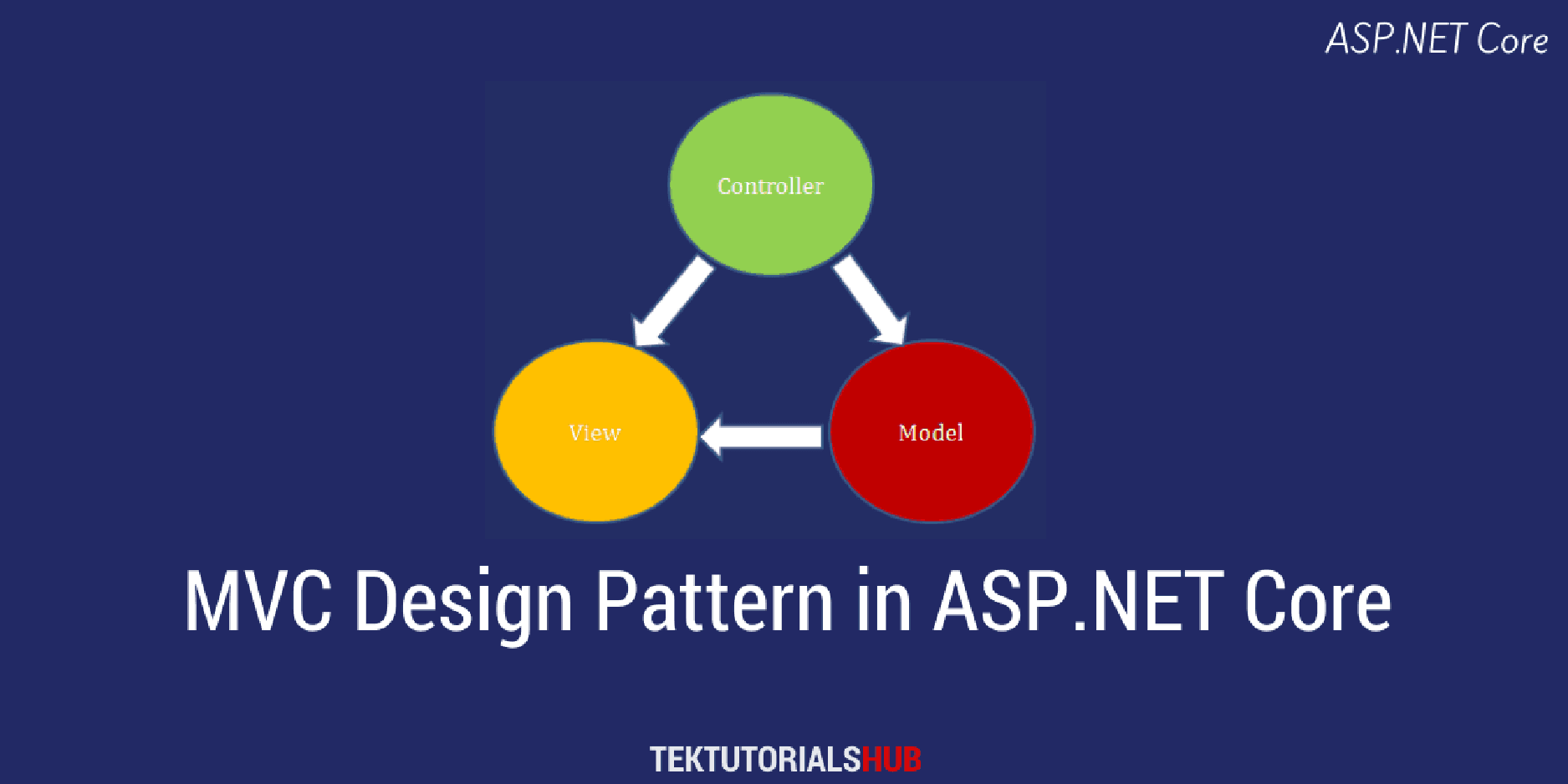
Core MVC Image Upload and Retrieve CodAffection
When creating a new web app MVC in visual studio community with netCore 5.0. It automatically pulls in a version of bootstrap into wwwroot. If I remove everything under the wwwroot and replace it with the files in the aspnet example it works. So this IS a bootstrap conflict caused by visual studio.

10 AllAround Templates 2023 AdminLTE.IO
ASP.NET Core MVC ASP.NET Core Single Page Applications (SPA) with frontend JavaScript frameworks Show 2 more ASP.NET Core is a complete UI framework. Choose which functionalities to combine that fit the app's web UI needs. ASP.NET Core Blazor Blazor is a full-stack web UI framework and is recommended for most web UI scenarios.

BT Akademi Core MVC Eğitimi
ASP.NET gives you a powerful, patterns-based way to build dynamic websites that follow the MVC design pattern. Build sites using HTML, CSS, JavaScript, and C#.

Themes and Styles in MVC Applications Reporting DevExpress Documentation
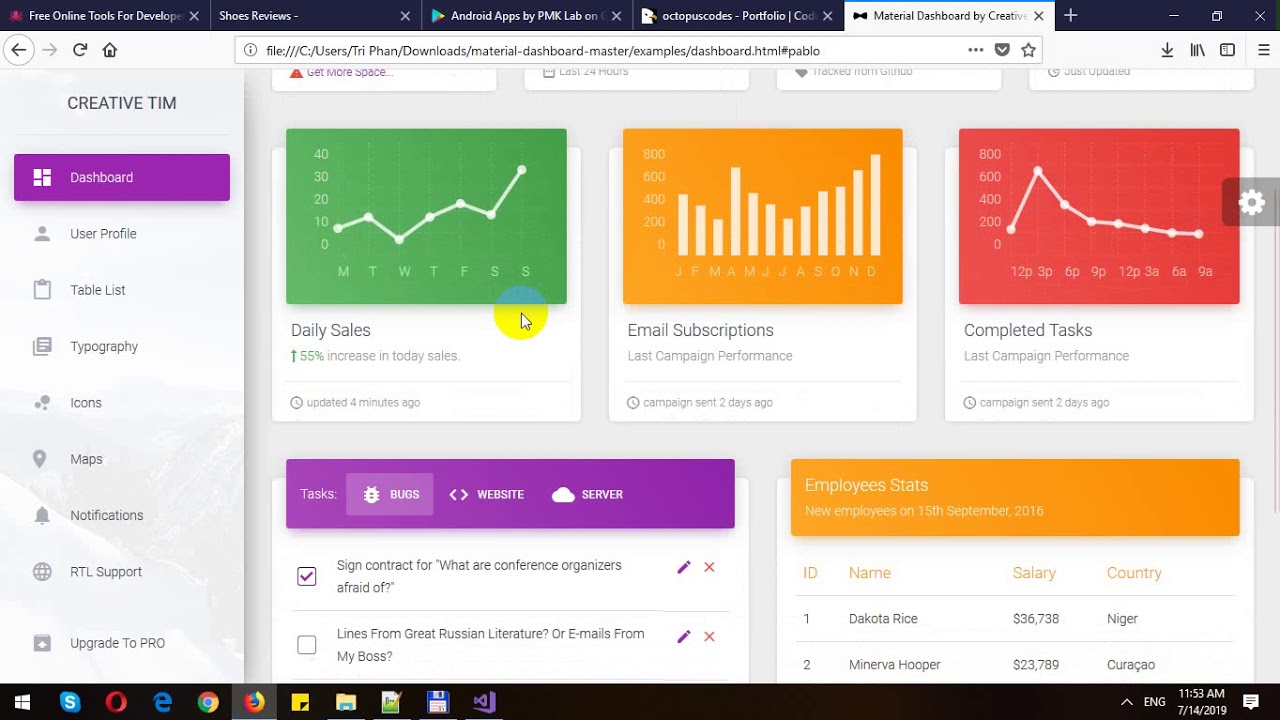
In this video, I will demo how to Install Material Design Admin Template in ASP.NET Core MVC=====You can see.

10 Best Powerful Templates 2022 (2022)
Materialize is probably what you want. you can just use the CDN or bower install: https://materializecss.com/getting-started.html the npm module is for rebuilding the sources or using a npm based tool chain, say webpack or gulp. note: you will need a separate date picker, materialize does not contain one. just google: materialize datapicker

Como Llenar Un Dropdownlist En Asp Net C Dropdownlist Mvc 5 Entity Vrogue
0 0 Best answer. I have done two articles that could be useful for people trying to integrate the great MDBootstrap into ASP.NET MVC projects! There are also ready to use templates you can download from GitHub! MDBootstrap on ASP.NET MVC. Ready to use ASP.NET MVC Templates from MDB and how to integrate them. Add comment.

jquery MVC Each row dropdown onchange get data from database Stack Overflow
Introduction. ASP.NET is a popular programming language used for building web applications. One common requirement in web development is to add material styles to an ASP.NET MVC web app. Material styles provide a modern and visually appealing user interface, making the web app more attractive and user-friendly.. Step 1: Include Material Design Libraries. To add material styles to an ASP.NET.

Using the DropDownList Helper with MVC Microsoft Learn
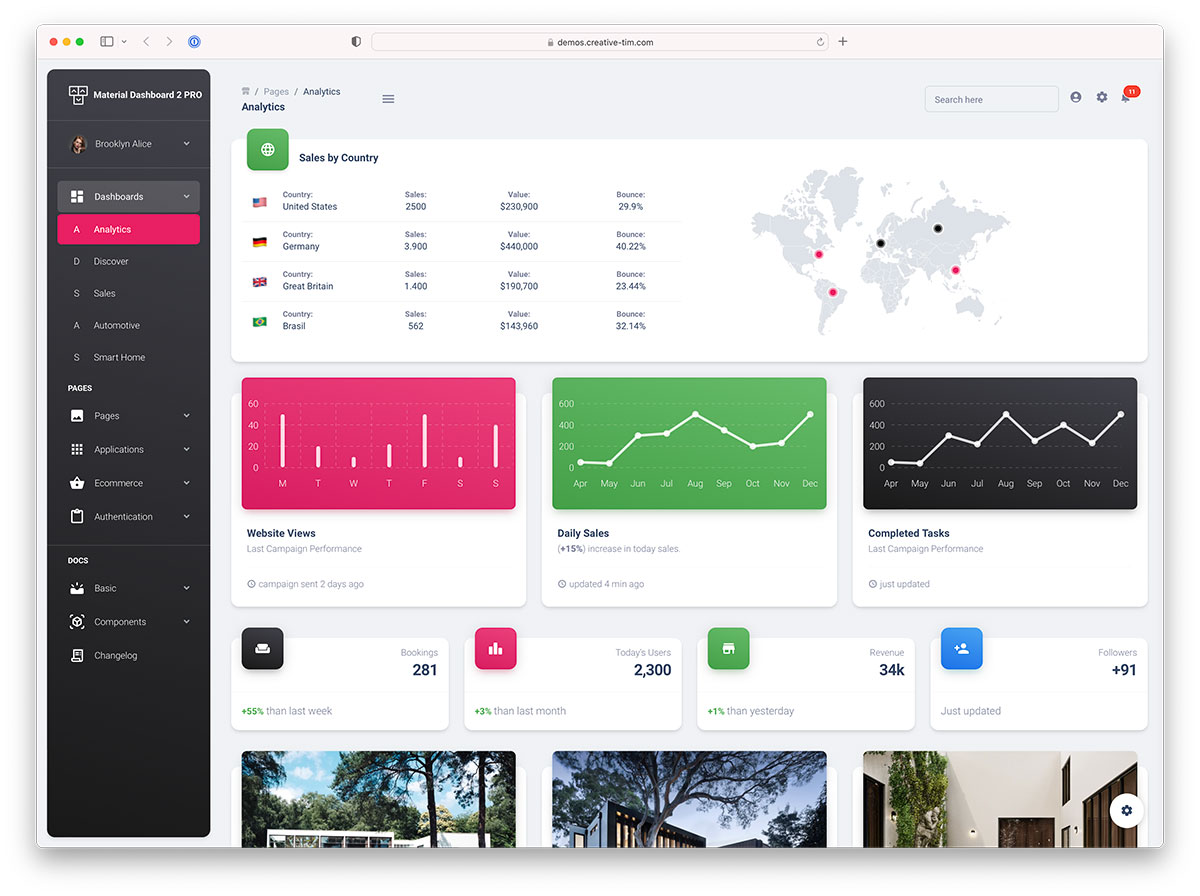
Furthermore, you can build premium-quality single-page applications with ease with the use of this Free Material Design MVC admin template. So, use this of the best free ASP.NET Core MVC Admin templates to create eye-catching, high-quality, and high-performing single-page applications. Besides, your apps will be completely responsive.

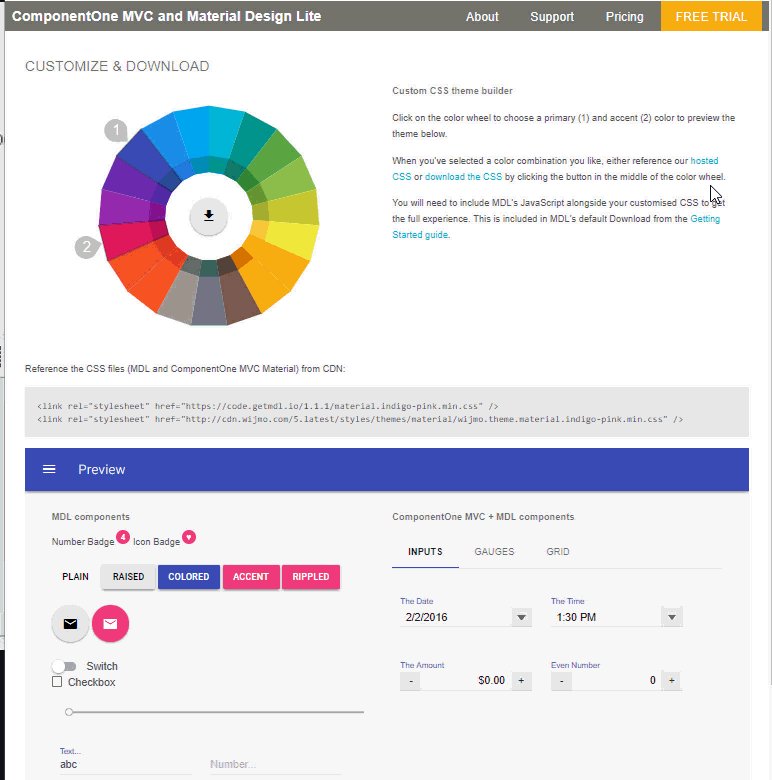
全功能 Visual Studio 组件集 ComponentOne 2018V2发布,提供轻量级的 BI 仪表板 葡萄城技术博客
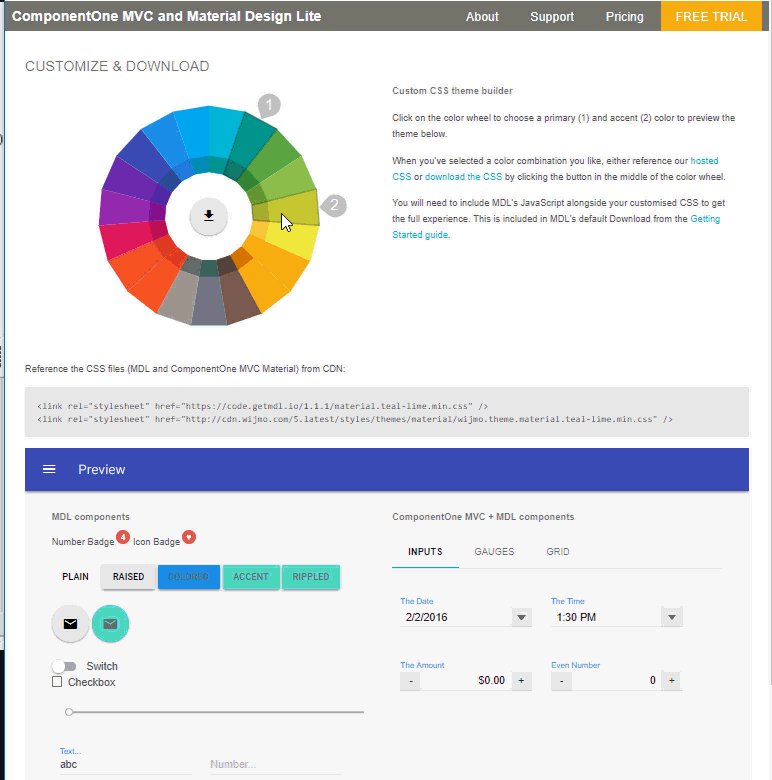
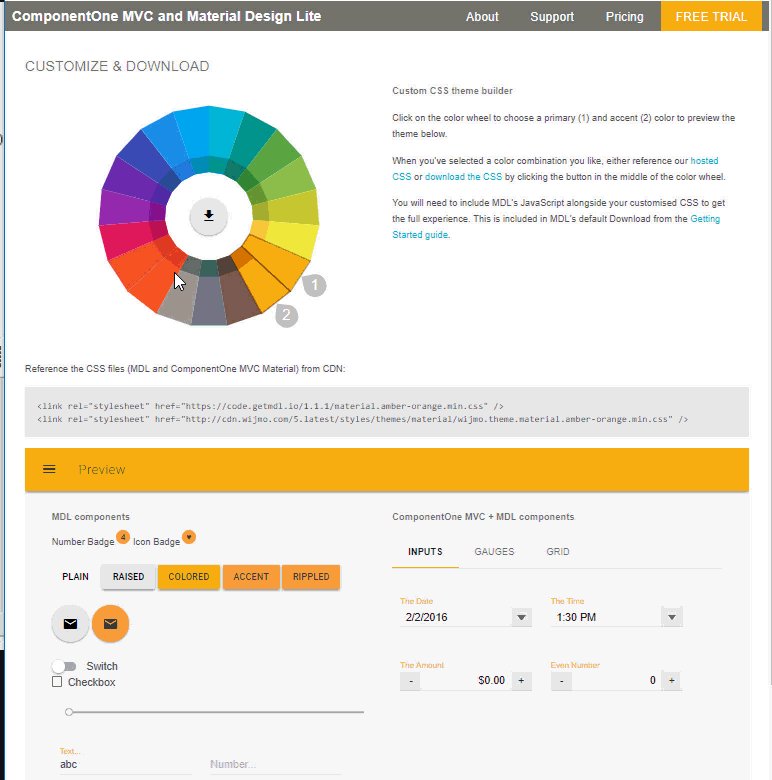
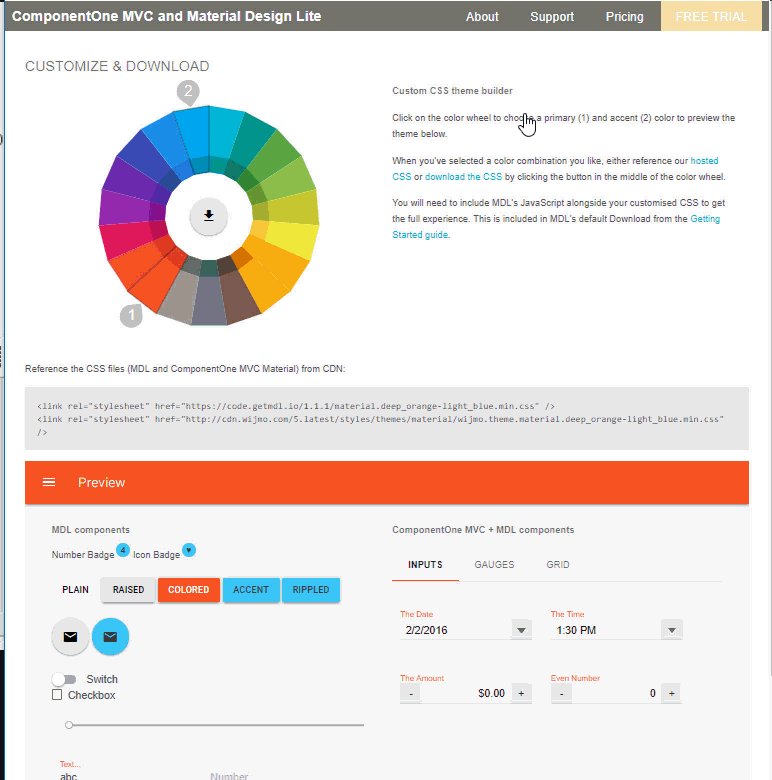
Google's Material Design Lite and Microsoft's ASP.NET MVC are great tools that when combined allow you to easily create stunning and usable applications.

Install Material Design Admin Template in Core MVC LaptrinhX
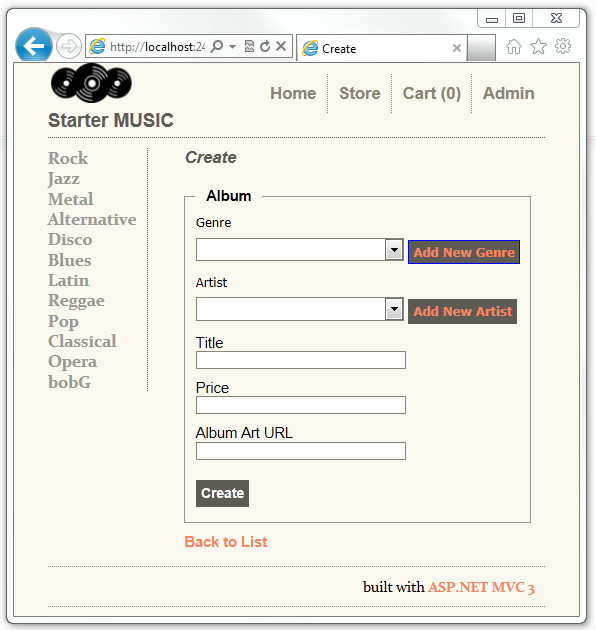
1 I want to create one project in Visual studio which use material design for its default User Interface. What are the steps that I have to follow to make this project. What I have done is: Created project i. using asp.net web application ii. using asp.net 4.5.2 MVC template Installed MaterialSkin using Nuget Package Manager.

Asp Net Dashboard Templates Free Download
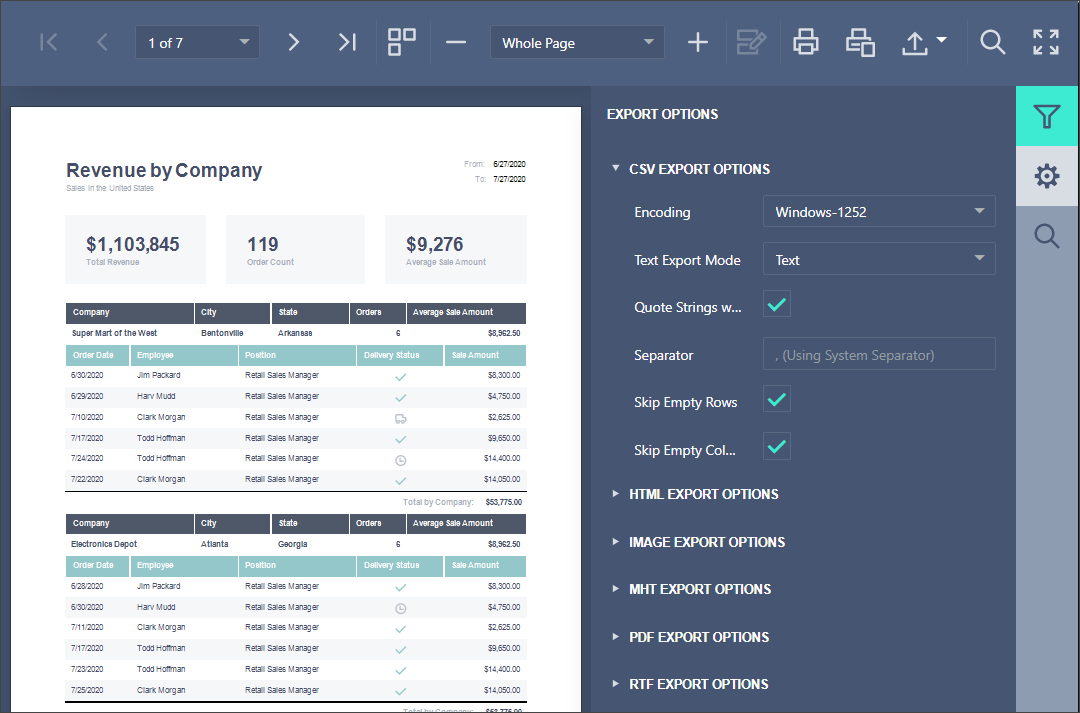
Material Design - C1 ASP.NET MVC Result Source Document Material Design This sample uses C1 MVC's pseudo-classes to implement a form with dynamic labels, validation, and focus indicators similar to those in Google's Material Design spec. Edit Item Name We do need your name. E-mail We need a valid e-mail. Country Credit Card #

Enabling Code First In Asp Net Core Mvc (entity Framework Core) Javascript 5 Formdata Not The
In the Create a new project dialog, select ASP.NET Core Web App (Model-View-Controller) > Next. In the Configure your new project dialog, enter MvcMovie for Project name. It's important to name the project MvcMovie. Capitalization needs to match each namespace when code is copied. Select Next. In the Additional information dialog:

AdminBSB Material Design Tutorials MVC YouTube
By default ASP.NET MVC 6.0 will let you use Twitter Bootstrap to layout and develop the UI very easy. But Material Design methodology from Google is just awesome. So talk too much, I will show you how can we make it in one solution. Prepare software and tools. Visual Studio 2015 Community.NET 4.6 (1.0.0-beta5) ASP.NET MVC 6.0; NodeJS v0.12.7.

MVC Overview The Axontech Medium
1 Technically using Material UI without any frontend infrastructure is possible, but it's not recommended. If you really don't want to use npm and other JS build/bundling tools you can use the UMD distribution of Material UI. The Getting started (#CDN) page should help.

MVC Controls Fastest Core Data Grid Infragistics
Visual Studio 2015 Community .NET 4.6 (1.0.0-beta5) ASP.NET MVC 6.0 NodeJS v0.12.7 JSPM v0.15.7 Gulp v3.8.11

MVC Framework (Primera parte) juanlao
If other classes are being applied, then the Material Design classes should be applied, too, which means there's something else causing the problem (not importing the MD CSS file properly, maybe). - TylerH